Depuis quelques mois nous tentons beaucoup de choses sur Jocly et nous avons abouti à un résultat qui dépassait nos espérances: une skin 3D WebGL et donc sans plugin pour un de nos jeux favoris, Yohoho 3D. Certes il faut un ordinateur et un browser compatibles, mais c’est une tendance lourde, n’en doutons pas 😉
Si tu n’as pas la configuration nécessaire, pour te donner un idée, avec beaucoup de bidouilles et de transpiration on arrive à ça:
Et on en est plutôt content 🙂
Je voulais partager un peu le chemin que nous avons parcouru et les technologies retenues. J’insiste, l’intention ici est de partager, aucune prétention à une expertise quelconque. On travaille, on apprend, on avance 🙂
Pour ce qui est de la 3D, nous gardions un oeil depuis longtemps sur threejs puisque notre API propose au développeur de travailler en javascript. Threejs est une bibliothèque javascript qui permet justement de construire des scènes 3D (lumières, objets, environnement…) et fournit des possibilités d’animation et d’interaction utilisateur.
Le workflow
Au stade où nous en sommes, voici notre processus de création:
Idée de design => modélisation dans blender + travail des textures => export pour threejs => chargement du(des) fichier(s) dans threejs => animation par moteur de jeu javascript.
Modélisation
Threejs permet de créer des formes dynamiquement à l’aide de primitives mais dès qu’on souhaite des objets un peu plus compliqués, un logiciel 3D est nécessaire. Nous utilisons le génialissime Blender: il existe un exporteur Blender => Threejs. Alléluia.
 Donc on modélise dans Blender, on fait ses textures et ses UVs puis on exporte un fichier javascript qui se chargera très bien via une classe threejs.
Donc on modélise dans Blender, on fait ses textures et ses UVs puis on exporte un fichier javascript qui se chargera très bien via une classe threejs.
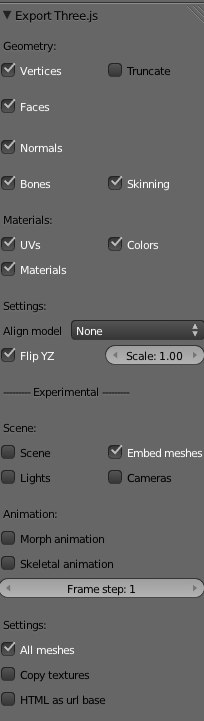
Il va falloir faire un peu attention aux paramètres d’export selon les cas. Veiller aussi à utiliser les bons types de matériels (Phong par exemple) et de lumières pour avoir des ombres qui fonctionnent par exemple. Penser à cocher UVs si nécessaire. Il y a des paramètres au moment de l’export de la scène, et des paramètres dans l’onglet « matériel », tout en bas.
Les plus beaux progrès faits par Blender sont à mon goût sur le moteur de rendu. Mais en l’occurrence ici on s’en moque 🙂
Notre objectif est de faire des objets avec un maillage léger (nombre réduit de facettes), et le rendu ne sera pas fait par blender et son magnifique Cycles Render mais par WebGL qui sera notre moteur de rendu grâce à threejs. Inutile donc de peaufiner de folles courbes de bezier, de subdiviser à gogo, il faut essayer de faire un truc qui a une allure correcte avec seulement quelques facettes. Mieux vaut alors travailler sur les textures qui essayeront de gommer les angles.
Si comme moi tu ne sors pas des studios Pixar, je dirais que le premier truc à bosser c’est ce développement des UVs. En gros la façon dont tes textures vont s’envelopper sur ton objet 3D.
Dans l’exemple ci-dessus, il s’agit du vaisseau amiral, j’ai modélisé une forme qui je l’espère ressemble en gros à un bateau. Les formes n’étant pas bien subtiles, j’ai essayé de « peindre » des textures un peu chaleureuses. Sur la figure ci dessus on voit la coque sélectionnée et à droite ce qu’on appelle les UVs, les zones de projections des « peintures ». Seules incartades à ma promesse de logiciel libre, pour les travaux 2D j’utilise FireWorks d’Adobe parce que j’ai une licence et que je le connais par coeur, mais tu peux faire la même chose avec ton Gimp.
Ces grilles d’UVs exportées en image, on s’en sert de guide pour dessiner patiemment les textures du mieux qu’on peut, le résultat sera réinjecté en entrée du « Diffuse » du matériel dans Blender.
Le jeux présente 2 types de bateaux, pour la version pirate, on utilise les mêmes objets chargés que pour les gentils (oui ok Jean-Luc, ça se discute), mais on affecte une autre texture dynamiquement, texture qui est chargée via un loader adequat de threejs.
Pour plus de détails je rappelle que tous les sources sont disponibles sur l’espace développeur de jocly.com. Si ces technos t’intéressent, je crois que c’est un opportunité rare de s’y frotter.
Une fois tous ces objets 3D en place, les animations se font en général via tweenjs qui en gros fonctionne de façon similaire aux .animate() de jQuery.
L’environnement
L’océan est un cylindre avec une texture un peu velours (specular=0) pour donner un aspect cartoon. Le ciel est un grand cube qui englobe toute la scène avec des normales inversées et des textures « qui vont bien » (6 images) pour donner une sensation de panorama 360°.
Les lumières sont peut être le point le plus délicat. On a passé pas mal de temps pour obtenir une ambiance qui nous allait. Au final on a un SpotLight qui produit les ombres, une ambiante à 0xbbbbbb et un PointLight plus éloigné pour soutenir la luminosité globale et plus spécialement du côté du soleil. On se sert aussi d’un PointLight pour les explosions: lors d’une attaque, on positionne cette lumière sur le bateau, on assigne une luminosité très forte puis on lance courte une animation vers une luminosité nulle (tweenjs).
Les îles sont un donut basse résolution que j’ai un peu écrasé dans tous les sens. A noter que threejs possède quelques modificateurs dont le très important Smooth. Cela permet de modéliser des objets en faible résolution, donc d’avoir des petits fichiers js à charger, et d’appliquer cette subdivision au chargement sur la géométrie avant de créer le mesh.
Pour les palmiers, on s’est un peu fait suer aussi 🙂 On a essayé d’utiliser la transparence de textures PNG pour les feuilles mais on a eu pas mal de problèmes sur le rendu final (scintillements). De plus les transparences sont un peu délicates, on a peut être mal fait, mais on avait des bugs d’affichage de plans transparents entre eux. Au final j’ai opté pour une modélisation aussi basse résolution que possible d’une feuille que j’importe dans la scène et j’ai une petite proc qui me crée le feuillage dynamiquement en clonant cette feuille selon différente tailles et rotations. Le tronc est un petit js à part.
Une technique pas encore mise en oeuvre: les morphismes.
Grâce à Blender on peut définir des déformations clés entre lesquelles ont peu interpoler à loisir. Il ne faut pas modifier la géométrie de l’objet, on déplace juste les vertex à notre guise et on définit ainsi des positions clé. On peut ensuite pondérer ces positions et donc animer l’objet. J’ai fait quelques petits tests concluants mais nous n’avons finalement pas surchargé notre Yohoho avec, mais j’ai bien l’intention de m’en servir un de ces 4 😉
Pour exemple, voir ce qu’on peut faire pour contrôler des personnages avec différentes séquences de morphismes (utiliser les flêches pour faire courir les personnages). Il semble que le vieux format MD2 soit encore utilisé pour ces animations. Autre exemple.
Codage Jocly
Pour ce qui est du code, les vues ont été un peu bouleversées pour être encore plus génériques. Michel a tout réécrit pour pouvoir switcher entre les différentes skins, 2D ou 3D, à l’aide de gadgets dédiés selon le graphisme qu’on veut implémenter, sans que cela touche à la mécanique du jeu. Un mécanisme brillant que j’ai hâte de pouvoir mettre à disposition de nos amis développeurs 🙂
Tutoriels
J’ai envie de faire des tutos en ce moment, alors si tu as des aspects qui t’intéressent dans tous ça, n’hésite pas à m’en faire part.
Drapeau
Je me suis amusé avec le rendu blender pour l’intro du teaser. Je n’ai fait que rejouer le tuto dispo ici en english.
Voilà, ce n’est qu’un survol rapide des technos testées et mises en oeuvres mais j’ai pensé que ça pourrait intéresser des gens qui n’ont pas eu le temps de fouiller tout ça. un ami me demandait si c’est dur le WebGL. Je lui ai répondu que non, mais c’est un peu long. Il faut y aller avec patience et modestie. Je n’en suis qu’au début. Nul doute qu’il y a beaucoup de choses à optimiser, comme les textures et leurs mappings pour réduire la taille des fichiers, mais on avance et nous sommes déjà bien épatés d’en être arrivé là 🙂
A noter que threejs est livré avec un répertoire conséquent d’exemples détaillés qui couvrent tous les domaines, avec leurs sources bien sûr puisque c’est du javascript, idéal pour découvrir une techno. Bravo et merci à eux.
PS: je reconnais une deuxième incartade aux promesses de logiciel libre: la musique du trailer je l’ai faite en 3 minutes avec un iPad. Et pire, je n’ai pas honte.










Pas compétent pour juger le fond, mais très impressionné par la démarche et… les témoignages d’utilisateurs éminents ! Bravo ! Si, si, vraiment ! et bisou.
beaucoup d’travail comme un album d’Asterix
WebGL, WebGL, c’est l’truc stupefiant !
Alors, quoi, quoi, quoi, tu veux tester JCFrog ?!
Merci beaucoup pour ce retour! Très intéressant d’avoir un avis sur WebGL, j’avoue que ça m’intéresse beaucoup aussi, il me manque cependant du temps et surtout la fibre graphique :). Je vais rester aux canevas 2D pour l’instant!
Merci encore d’avoir partagé ça, ça me motive pour me lancer à mon tour.
Sinon, c’est moi ou y’a une Île qui se déplace à un moment XD?
Mais good game, ça donne envie de se remettre à ThreeJS
j’avait testé la version 2d que je trouvait super,
franchement chapeau pour la version 3d, cela a l’air génial (pas encore pris le temps de tester).
J’aime beaucoup l’état d’esprit qui tourne autour de Jocly et je te remercie pour avoir pensé aux logiciels libres comme Blender ou The Gimp 😉 Une ressource de plus pour les adeptes de WebGL !
Intéressant mais pas suffisamment détaillé. Pour ceux que ça intéresse j’ai trouvé un tuto pour débutant et très détaillé montrant comment développer un jeu vidéo http://www.faire-des-jeux.com/creer-jeu-video-html5-pong-6/
Impressive!
Check our own Blender/WebGL gamedev tutorial series: http://www.blend4web.com/en/article/38